 |
| Gambar Pemanis |
Fitur dark mode ini di kompleksi dengan tombol switch, jadi kalo ingin aktifkan dark mode nya atau kembali ke light mode tinggal pencet tombol.
Dengan memakai tampilan gelap alias tak terperinci bebeginilah, mata pembaca menjadi tak sakit apabila berlama - usang membaca dan juga tak silau, itu Menurut pengalaman mimin sendiri.
Selain itu, Menjadi terlihat lebih keren ketika memakai mode ini, tentu nya tampilan warna gelap nya di setting tak begitu norak ya biar tak sakit juga mata ngeliat nya.
Oke kali ini mimin ingin share tutorial nya, di sini mimin mempraktekkan nya di template yang berjulukan Viomagz, Mungkin di template lain ada yang sedikit berbeda dalam struktur isyarat nya dengan viomagz. Untuk itu coba agan kreasikan saja.
Cara Membuat Dark Mode di Template Blogger
- Buka dashboard blogger > Tema > Edit html
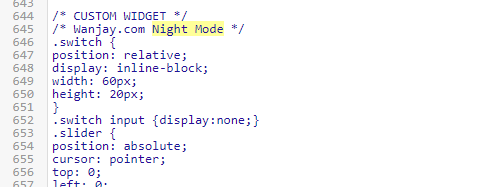
- Paste isyarat di bawah ini sempurna di atas isyarat ]]></b:skin> , Kalo mimin biasanya letakkin pribadi di bawah judul css nya, pola nya isyarat CUSTOM WIDGET di bawah.
/* .com Night Mode */ .switch { position: relative; display: inline-block; width: 60px; height: 20px; } .switch input {display:none;} .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #bdc3c7; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 20px; width: 20px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #1d2129; } input:focus + .slider { box-shadow: 0 0 1px #2196F3; } input:checked + .slider:before { -webkit-transform: translateX(40px); -ms-transform: translateX(40px); transform: translateX(40px); } /* Rounded sliders */ .slider.round { border-radius: 20px; } .slider.round:before { border-radius: 50%; } .Night #wrapper {background:#1d2129;} .Night #HTML3 {background:#1d2129;} .Night #footer-widget-container {background:#1d2129;} .Night .share-this-pleaseeeee {background:#1d2129;} .Night #label-info-th {background:#1d2129;} .Night body {background:#1d2129;} .Night .post-body {color:#cccccc} .Night #baca-juga h2 {color:#cccccc;background:#1d2129} .Night .label-info-th a {color:#cccccc;background:#1d2129} .Night li.recent-posts a{color:#cccccc} .Night .recent-posts-title h2{color:#cccccc} .Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan span.mastamvan_title a{color:#cccccc} .Night span.mastamvan_title a .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan {color:#cccccc;background:#1d2129} .Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan .widget-content {color:#cccccc;background:#1d2129} .Night .post-info {color:#cccccc} .Night {background:#1d2129;} .Night h2.post-title a {color:#cccccc} .Night .post-title {color:#cccccc} .Night ul.nav-social {color:#1d2129} .Night .post-snippet {color:#cccccc}- Tambahkan isyarat di bawah ini sempurna di atas </body>
<script>//<![CDATA[ $("#Night").click(function(){ $("body").toggleClass('Night'); }); //]]></script>- Kemudian, tambahkan lagi isyarat di bawah ini terserah ingin dimana, di sarankan di erat sajian navigasi contoh nya di gambar bawah.
<li><br/><label class='switch' for='Night'> <input id='Night' type='checkbox'/> <div class='slider round'/> </label></li>- Simpan / Save
Jika ingin mengubah warna suatu widget atau sajian lain nya, Sesuaikan isyarat css color inginpun background yang ada di atas (kode css paling atas/yang di letakin di atas /b:skin) dengan div id yang ada pada template agan, menyerupai pola nya apabila admin ingin mengubah warna background pada widget sosial media ini, tinggal tambahkan atau edit bebeginilah.
.Night .post-title {color:#cccccc} .Night ul.nav-social {color:#1d2129} .Night .post-snippet {color:#cccccc}.Night #HTML3 {background:#1d2129;} HTML3 merupakan div id nya, #1d2129 merupakan isyarat warna.
Cukup Praktis kan?
Ini DEMO nya
Lewatin shortlink dlu ya gan, h3h3.
Buat yang tak tertarik dengan warna dark mode nya silahkan di ubah - ubah, dan Silahkan ke Tools Color Picker Ini apabila ingin liat - liat warna yang bagus.
Perlu di ketahui, dark mode ini tak atau tanpa memakai cookies, jadi ketika membuka halaman lain akan kembali menyerupai semula (mode terang) berbeda dengan youtube dimana ketika akan membuka video lain maka mode gelap tetap berjalan, cocok buat website yang terdapat pengunjung yang ingin bolak - balik di website tersebut.
Keunggulan tanpa memakai cookies pada dark mode ini, template blog menjadi lebih ringan alasannya tak di pasang nya fitur cookies tersebut, berbeda dengan ketika memakai fitur cookies menyerupai youtube maka akan menjadi lebih berat.
Akhir Kata
Demikianlah artikel kali ini perihal Cara Membuat Tampilan Dark Mode (Gelap) Pada Template di Blog, Semoga bermanfaat. Jika ada yang kurang mohon di kritik dan saran, atau ada yang kurang terperinci silahkan di tanyakan di komentar. Nantikan artikel terbaru lainnya di . Terima kasih sudah berkunjung.